Web design wczoraj i dziś
Według różnych źródeł pierwsza strona internetowa została postawiona na serwerach CERN’u 20 grudnia 1990 roku. Chociaż zawierała tylko krótki opis działania projektu, można uznać, że był to prototyp funkcjonowania dzisiejszego Internetu.
Jak w ciągu 30 lat zmienił się świat stron www? Zapraszam do zapoznania się z przyspieszoną lekcją historii web designu.
Na początku był chaos i… Internet na modem telefoniczny
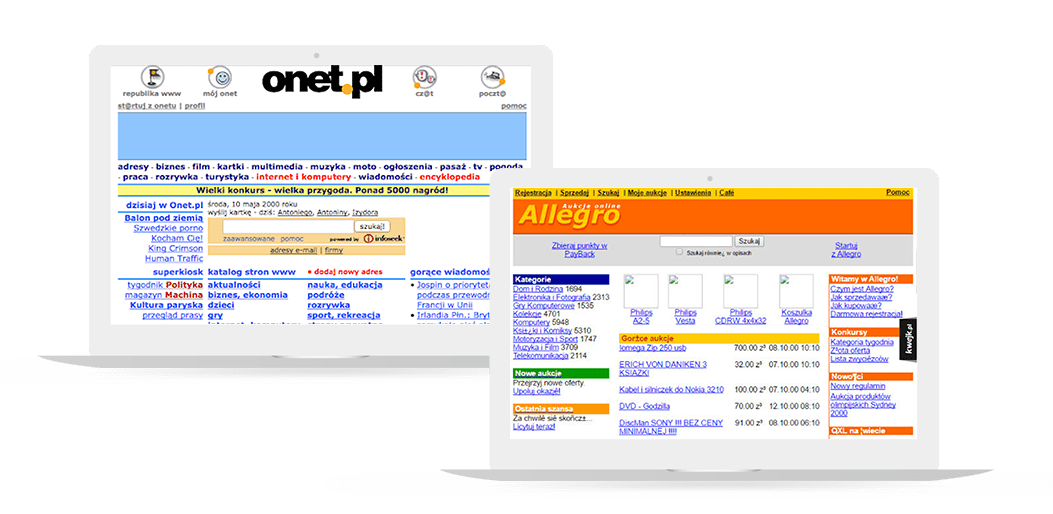
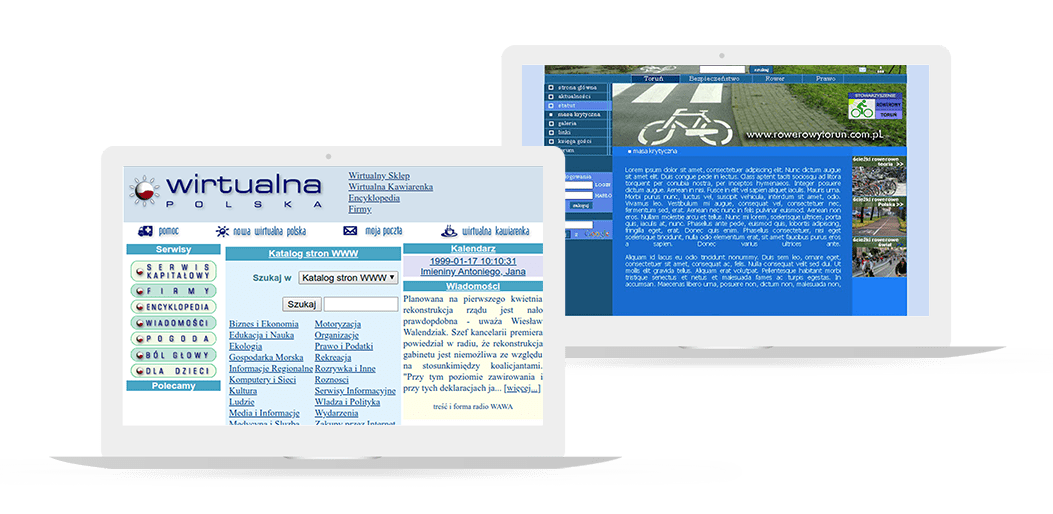
Obecni 30-latkowie zapewne pamiętają czasy, gdy komputer stacjonarny był w domu rzadkością, a łącze internetowe miało szybkość żółwia i działało tylko przez… telefon. Z tego względu, pierwsze witryny projektowane były w bardzo ubogiej formie. Popularność zdobywały proste (i mało ważące) patterny, niewielkie zdjęcia oraz GIFy – animowane obrazki, również ważące relatywnie mało kilobajtów, które w latach 2000 wzbiły się na szczyty popularności. Uważa się, że to one dały początek wszelkim emotikonom Emoji.
Dodać należy, że w latach 90. nie istniało pojęcie responsywności – każdy monitor domowego PC miał jedną rozdzielczość 800×600 px, a potem “ultraprecyzyjną” 1024×768 px. Stąd też projektowanie stron internetowych ograniczało się do statycznego designu, często przyklejonego do lewej górnej krawędzi przeglądarki.
Rozwój technologiczny – od nicości do animowanych przycisków we Flashu
Lata 2000 przyniosły rewolucję, nie tylko związaną ze zmianą daty, która miała spowodować rozmagnesowanie się wszystkich komputerów na świecie oraz ogólny Armageddon. Kto pamięta „sylwestrowe wykręcanie dysków” z komputera tuż przed wybiciem północy, aby nie stracić cennych danych, wie w czym rzecz ![]() Na początku XXI wieku Internet stawał się coraz popularniejszy i szybszy. Tym samym, projektanci graficzni mieli większe pole do popisu. Hitem stały się strony tworzone na technologii Flash, która sukcesywnie zyskiwała coraz więcej zwolenników. Macromedia Flash, a potem Adobe Flash, czyli oprogramowanie pozwalające tworzyć dowolne animacje wektorowe w oparciu o klatki kluczowe, wymagało zainstalowania specjalnych wtyczek w przeglądarkach.
Na początku XXI wieku Internet stawał się coraz popularniejszy i szybszy. Tym samym, projektanci graficzni mieli większe pole do popisu. Hitem stały się strony tworzone na technologii Flash, która sukcesywnie zyskiwała coraz więcej zwolenników. Macromedia Flash, a potem Adobe Flash, czyli oprogramowanie pozwalające tworzyć dowolne animacje wektorowe w oparciu o klatki kluczowe, wymagało zainstalowania specjalnych wtyczek w przeglądarkach.
Mogłoby się wydawać, że czego chcieć więcej? Świat jest piękny! Możemy stworzyć dosłownie wszystko i jeszcze to animować – P O R U S Z A Ć!

A potem nastał…
Koniec ery Flasha
Wraz z galopującym postępem technologicznym, wejściem różnej rozdzielczości monitorów i telefonów komórkowych, z których coraz częściej korzystaliśmy, technologia animacji flashowych stała się trudną do przeniesienia na mniejsze rozdzielczości. Istnym horrorem było klikanie w migające małe buttony na ekranach pierwszych tabletów czy dotykowych monitorów. Wtedy doszły do głosu standardy kodowania stron – głównie HTML i CSS, które z biegiem lat stały się coraz bardziej rozbudowane i funkcjonalne. Dzięki czemu obecnie, można tworzyć proste animacje i poruszać obiektami bez użycia technologii Flash.
W 2016 roku Adobe ogłosił, że od wersji 21 nie będzie wspierać ani rozwijać produktu Flash. Tym samym koncern przyklepał rychłą śmierć programu. Jak żyć? Wielu z nas pytało… Tym bardziej, że od 2015 roku wujek Google zapowiedział nieindeksowanie stron internetowych, które nie będą posiadać wersji mobilnych.

Internety są wszędzie
Okres przejściowy przypadający na kolejne lata to czas intensywnych zmian, nie tylko w designie, ale także w systemach kodowania. Wraz z pojawieniem się pojęcia responsywności stron www, należało zmienić sposób myślenia o witrynach – już nie jak o ładnych wizytówkach, ale użytecznych i intuicyjnych aplikacjach, których można używać wszędzie. Nie tylko w domu, ale i w samochodzie, komunikacji miejskiej czy na zakupach!

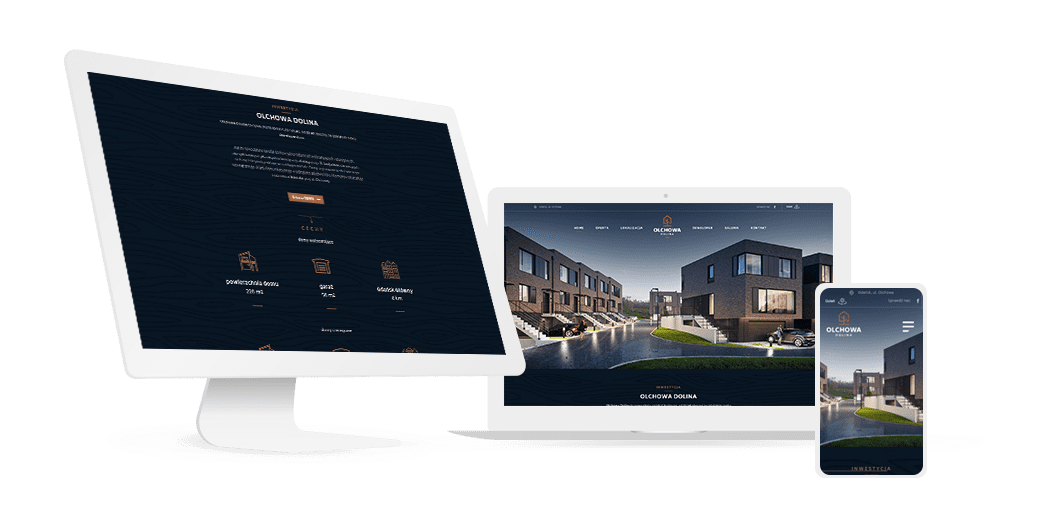
Web design dziś
Obecnie branża web designu określana jest jako niemałe “kombo”:
- product designu, który obejmuje projektowanie UX (user experience) oraz UI (user interface) oraz
- czystego designu, w który można zawrzeć wiele zagadnień, jak chociaż psychologię kolorów, typografię, skład tekstu czy obróbkę fotograficzną.
Nie wystarczy już artystyczna dusza oraz chęć stworzenia “czegoś”, co ładnie wygląda. Dobrze jest posiadać, także wiedzę o zasadach dzisiejszego projektowania i pewnych ograniczeniach płynących między innymi z mobilności.
Jak będzie wyglądać przyszłość Web designu? Wydaje się, że trendy idą w stronę jeszcze większego minimalizmu i umiejętnego rozmieszczania prostych form, niż tworzenia samej “sztuki dla sztuki”.
Nie ulega wątpliwości, że do urządzeń mobilnych, na które projektuje się strony www, niebawem dojdą także smartwatche. Będzie to jedno z większych wyzwań – jak umieścić wszystkie najważniejsze informacje na tak małej powierzchni, jaką jest… tarcza zegarka. Czyżby szykował się powrót małych migających buttonów, ku czci Flasha?