Edytory wizualne w stronach internetowych
Popularność WordPressa nie spada. Jako środowisko do tworzenia stron www cały czas przoduje w statystykach, zostawiając w tyle podobne, nowsze serwisy, jak wix.com czy Weebly.
Każdy, kto kiedykolwiek mierzył się z edycją własnej lub cudzej witryny, stworzonej na (pozornie tym samym przecież) WordPressie, wie że nie jest to do końca prosta sprawa. Mnogość obecnych rozwiązań, rzekoma prostota i duży zasięg reklam sprawiają, że większość klientów już na samym początku łapie się za głowę, nie wiedząc co wybrać. Ba! Statystyczny customer często nawet nie wie, czy page builder będzie mu w ogóle potrzebny!
Zapraszam na krótką rozprawkę, o tym kiedy, jak i czy edytory wizualne mają rację bytu, a kiedy są totalnie nietrafionym pomysłem.
Co to jest page builder?
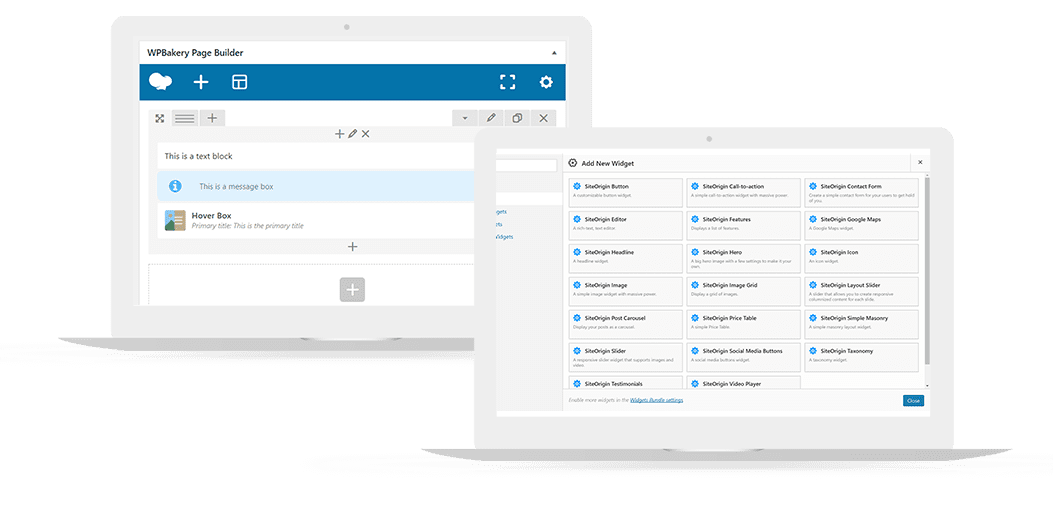
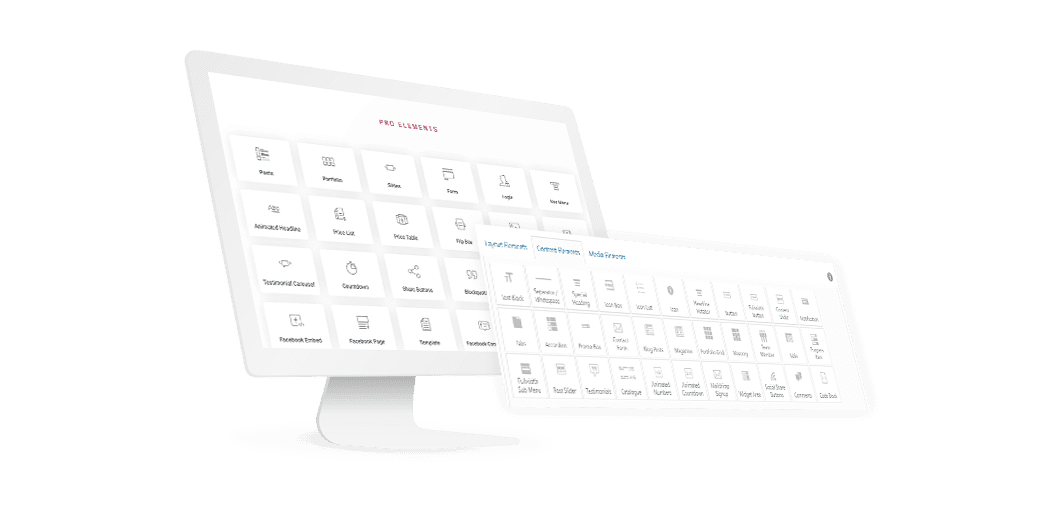
To inaczej edytor wizualny, czyli moduł, wtyczka/plugin, który umożliwia zbudowanie i edytowanie strony internetowej bez znajomości kodowania html. Działa na zasadzie drag&drop (przeciągnij i upuść) oraz WYSIWYG („what you see, is what you get”). Prościej rzecz ujmując: mamy udostępniony zbiór klocków, z których możemy zbudować sobie poszczególne elementy strony www, dowolnie zmieniając ich układ. Naszą pierwszą myślą będzie zapewne: Nie no, to jest genialne! Po co mi developer, sam sobie stworzę wszystko!
I tu zaczynają się schody. Bo o ile, przy korzystaniu z edytorów wizualnych nie potrzebujemy znajomości php, o tyle, jakakolwiek, choćby podstawowa, znajomość działania samych builderów, możliwości ich ostylowania (czyt. kodowania CSS i HTML) jednak by się przydała.
W zależności od wybranego pluginu, przeczytanie dokumentacji nie zawsze będzie efektywne, a gdy już namęczymy się i wyprodukujemy slider na stronie głównej… dojdziemy do wniosku, że się nam nie podoba i na pewno nie wygląda, tak jak w screenach reklamowych.
To tylko szybki przykład krótkiego „romansu” z edytorem, zagadnienie jest jednak o wiele bardziej złożone.

Edytory wizualne – Zalety
Nie jest tak, że tylko ci, posiadający tajemną wiedzę, będą w stanie korzystać z edytorów wizualnych. Przy odrobinie wysiłku jesteśmy w stanie całkiem sprawnie zarządzać swoją stroną. Ważniejsze jest jednak pytanie, PO CO chcemy posiadać witrynę opartą o page builder?
Jeśli myślimy o:
- prostych stronach informacyjnych;
- blogach;
- lub jesteśmy małą, regionalną firmą, której strona będzie administrowana przez jedną osobę;
to page builder będzie dobrym rozwiązaniem.
Po pierwsze:
tak, jak już wspomniałam, podstawową zaletą edytorów jest brak konieczności znajomości technik kodowania. „Klocki” do ułożenia działające na zasadzie „przeciągnij i upuść” nie są jakimś „rocket science” i każdy pracownik firmy, po odpowiednim przeszkoleniu jest w stanie wyedytować potrzebny dla siebie element. Dodatkową zaletą jest także możliwość podejrzenia zmian przed publikacją i wprowadzania ewentualnych poprawek bez narażania się na błędy.
Po drugie:
samodzielność. W przypadku współpracy z agencją, stworzoną stroną zarządza najczęściej właśnie ona – wprowadza zmiany edytorskie. Posiadając na stronie page builder, klient ma o wiele szersze pole do popisu i może dowolnie samodzielnie wprowadzać zmiany, zaoszczędzając przy tym czas i fundusze.
Po trzecie:
kompatybilność. Page buildery są tak skonstruowane, by optymalnie działały na wszystkich stworzonych motywach – także tych stworzonych specjalnie dla naszej firmy przez grafików. Warto zatem, przy uzgadnianiu zakresu prac agencji, zapytać o możliwość dołączenia edytora wizualnego do środowiska strony internetowej.
Ale uwaga, bo jest tu pewien haczyk. W przypadku, gdy agencja interaktywna tworzy nam indywidualny design, musimy liczyć się z tym, że niektóre elementy strony będą musiały być ustawione „na sztywno” i nie będzie możliwości ich późniejszej edycji. Głównie mam tu na myśli skomplikowane konfiguracje fotografii oraz specjalnie poskładane nagłówki, które po edycji mogą się po prostu rozjechać i popsuć cały wizualny efekt, który widzieliśmy na projekcie od grafików. Tak naprawdę ten „haczyk” nie jest, ani wadą ani zaletą, wszystko zależy bowiem o tego, czego oczekujemy od naszej nowej strony www i jak będziemy ją wykorzystywać w przyszłości.
Po czwarte:
pozycjonowanie. Nowoczesne page buildery obecnie posiadają już zintegrowane moduły do optymalizacji pod SEO. Dzięki temu o wiele łatwiej dostrzeżemy i wprowadzimy odpowiednie frazy dla nagłówków i akapitów. Wszystko po to by nasza strona była lepiej widoczna w Google. Warto tu zaznaczyć, że zadbanie o treści wysokiej jakości leży w naszej gestii i nawet najlepszy optymalizator nie wytworzy tego za nas.
Po piąte:
wsparcie techniczne. Dobre edytory wizualne posiadają profesjonalnie stworzone specyfikacje i rozbudowane fora dyskusyjne, będące wsparciem przy najczęstszych problemach i pytaniach. To skarbnica wiedzy na temat działania buildera! Dodatkowo, także miejsce, gdzie możemy dowiedzieć się o aktualizacjach i nowych funkcjach zainstalowanego modułu.
Podsumowując:
- jeśli naszym celem jest posiadanie strony w 100% edytowalnej. Nad którą chcemy mieć pełną kontrolę i samodzielnie zmieniać zawarte na niej materiały;
- gdy, z jakiegoś powodu, chcemy mieć w zanadrzu „bazę” elementów, z których będziemy mogli w późniejszym czasie swoją witrynę rozbudowywać;
- w przypadku, gdy mamy czas i ambicje do tego, by w miarę rozwijania strony, rozwijały się także nasze umiejętności edycji. Oraz chcemy szkolić się z kodu html/css;to POLECAMY wybór strony stworzonej o page builder.

Edytory wizualne – Wady
Jak wiadomo, nie wszystko złoto, co się świeci, edytory wizualne mają też swoje wady.
Jeśli:
- chcemy stworzyć obszerny serwis ogłoszeniowy/interaktywny lub sklep online;
- kompletnie nie mamy czasu na edycję gotowej strony. Jest ona dla nas tylko i wyłącznie wizytówką wizerunkową, której nie będziemy edytować;
- koncentrujemy nasze działania pod optymalizację i maksymalne wyniki w Google;
- myślimy o stronach firmowych, które będą obsługiwane przez kilka osób;nie wybierajmy page builderów.
Dlaczego?
Po pierwsze:
spowolnienie działania strony. Oczywiście nie jest to regułą. W zależności od wybranego edytora, każdorazowe ładowanie strony będzie generowało o wiele więcej linijek kodu do przetworzenia. Co może przełożyć się na szybkość ładowania strony.
Po drugie:
co się wiąże z punktem pierwszym – edytory wizualne bazują w większości na tzw. Shortcode’ach, które są doklejane do treści naszych tekstów na stronie. To także może spowalniać jej ładowanie oraz obniżać jakość tekstów pod względem pozycjonowania w Google.
Po trzecie:
wtyczki, wtyczki, wtyczki.
To prawda, sam page builder jest wtyczką. Jednak do poprawnego działania wszystkich modułów w nim zawartych często wymagana jest instalacja dodatkowych pluginów. Dzieje się tak najczęściej w przypadku formularzy czy sliderów zdjęć.
Tu znów wracamy do szybkości ładowania się witryny, która w przypadku dużej ilości zainstalowanych wtyczek może mniej lub bardziej zwalniać. Dlatego też, decydując się na edytor wizualny na swojej stronie, powinniśmy po zakończeniu jej tworzenia, wyłączyć i usunąć nieużywane wtyczki.
Po czwarte:
page buildery są różnie rozwijane. Jedne są piękne wizualnie, ale nie do końca użyteczne, inne mają skromny interfejs, ale oferują dużo lepsze efekty. Wybierając edytor należy kierować się nie tylko swoim wizualnym odbiorem, ale także funkcjonalnością i przede wszystkim stopniem rozwoju. Nie wszyscy twórcy podchodzą do swoich produktów poważnie. Może okazać się np. za pół roku, że nasz page builder nie miał aktualizacji od ponad 12 miesięcy… Wskutek czego nie jest już kompatybilny z najnowszą wersją WordPressa. Przez co na naszej stronie mamy dorodne „krzaczki”, a nie zaprojektowane komponenty.
Podsumowując:
- jeśli myślimy o wyjątkowych rozwiązaniach, niestandardowych opcjach, stworzonych na potrzeby tylko naszego serwisu;
- w przypadku, gdy pozycja witryny w Google i szybkość jej działania to nasz nadrzędny cel;
- jeśli nie chcemy w przyszłości w ogóle edytować naszej witryny;
to NIE POLECAMY korzystania z page builderów.
Wszystkie za i przeciw są oczywiście pewnym uogólnieniem. Korzystając z usług dobrej agencji interaktywnej, mamy pewność, że wypracujemy taki kompromis, by finalny produkt był dopasowany do naszych potrzeb.
Artykuł został napisany w ramach cyklu poradnikowych postów agencji marketingowej Project UP.
Podoba się Wam pomysł na takie artykuły? Śledź nasze social media, aby nie przegapić naszych kolejnych postów!