Typografia w przestrzeni cyfrowej
W projektowaniu interfejsów typografia jest często w dalszym ciągu zaniedbywanym elementem. A przecież nawet najlepszy tekst nie zachęci nas do lektury, jeżeli będzie na tyle źle złożony, że przeczytanie go będzie utrudnione…
W projektowaniu interfejsów typografia jest często w dalszym ciągu zaniedbywanym elementem. A przecież nawet najlepszy tekst nie zachęci nas do lektury, jeżeli będzie na tyle źle złożony, że przeczytanie go będzie utrudnione. Wystarczy, że dobierzemy niewłaściwy krój pisma, interlinie czy kerning, aby zniechęcić odbiorcę do dalszego czytania.
W naszej agencji podczas tworzenia interfejsów dla Klienta, zatrudniamy UX copywritera, aby nasze treści były jak najbardziej przyjazne w odbiorze. W końcu skład tekstu w przestrzeni cyfrowej powinien być spójną i integralną częścią treści. Stworzony przez nas projekt nie powinien dominować czy wręcz odstraszać, a uzupełniać i wspierać tekst.
Na co więc powinniśmy zwrócić szczególną uwagę? Jaki font wybrać oraz jaka powinna być jego wielkość? Czy warto stosować justowanie tekstu? W tym artykule odpowiem na te oraz na inne pozostałe pytania związane z typografią w przestrzeni cyfrowej. Miłej lektury!
Krój pisma
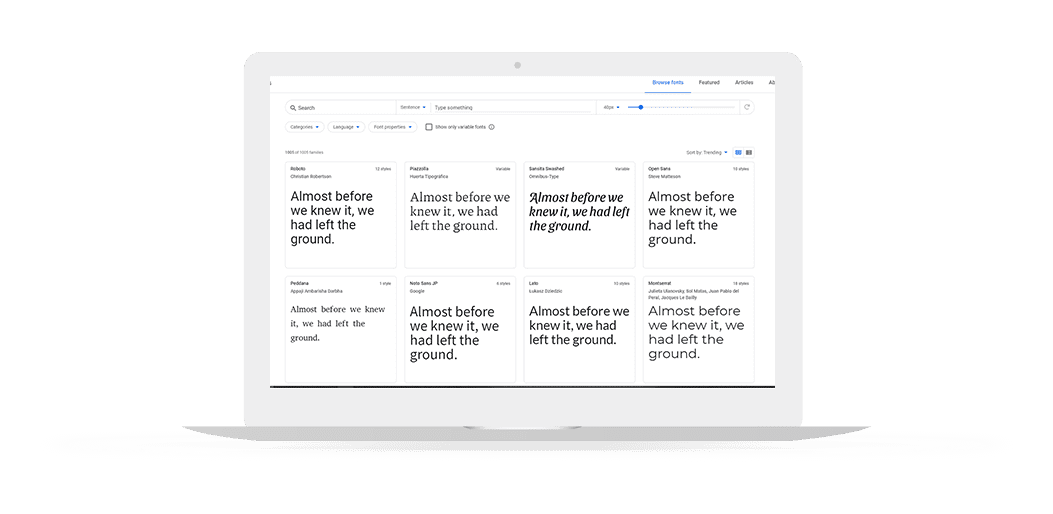
Dobór kroju pisma to pierwsza czynność, od jakiej zaczynamy skład tekstu. Tutaj polecam skorzystanie z bazy, jaką daje nam darmowe narzędzie Google Font. Znajdziemy tam profesjonalne fonty, mając przy tym gwarancję, że każdy z wybranych przez nas krojów będzie również dostępy w wersji Webfonta. To oznacza, iż jego autorzy przewidzieli, że będzie wyświetlany na monitorze.
Oto moje przykłady krojów z Google Font, które świetnie sprawdzają się na stronach:
- Roboto – font, który posiada wiele odmian. Jako ciekawostka użyty jest m.in. na stronie Youtube’a.
- Lato – któż o nim nie słyszał? To zapewne najpopularniejszy polski font stworzony przez Łukasza Dziedzica.
- Open Sans – klasyk wśród klasyków, a zarazem bezpieczny wybór. Sprawdza się świetnie również w mniejszych rozmiarach.
- Source Sans Pro – był to pierwszy krój wydany przez firmę Adobe w wersji open source. Sprawdza się dobrze przy dłuższych tekstach.
- Montserrat – ostatni z mojej listy, ale również bardzo popularny font. Sprawdza się głównie przy nagłówkach.
#PROTIP od Oli:
zawsze pamiętaj, żeby sprawdzić, czy wybrany przez Ciebie krój posiada polskie znaki. Ich brak ma później wiele konsekwencji, począwszy od zmiany kroju pisma na inny niż jest ustawiony, po utratę płynności czytania.

Uważaj na dekorację
Sytuacja opisana poniżej dotyczy zwłaszcza długich tekstów. Pamiętaj, że przy dłuższych formach najważniejsza jest czytelność treści, a jak wiemy tekst złożony „pisanką” – ozdobny tekst przypominający odręczne pismo – nie należy do najłatwiejszych w rozszyfrowaniu. Jeżeli zależy nam na użyciu takiego rodzaju fontu, warto umieścić go jedynie w nagłówkach. Pamiętaj jednak, żeby nie używać takiego kroju, gdy nagłówek składa się wyłącznie z dużych liter. Problemy z czytelnością tekstu mogą przynieść również złe odległości międzyliterowe oraz nadmierna ilość stosowanych ozdobników, które często nachodzą na siebie.
Liczba fontów
Warto stosować font z jednej rodziny jego różnych odmian (light, regular, bold). Sprawia to, że strona wygląda spójnie i estetycznie. Zbyt duży wybór krojów powoduje chaos, a wtedy interfejs wygląda na przeładowany. Jeżeli chcemy użyć różnych fontów np. do nagłówków i do dłuższych tekstów, warto ograniczyć się do dwóch rodzajów, które nie zniekształcą przekazu.
Kontrast
Jest to cecha kroju pisma, która ma ogromny wpływ na czytelność. Czym w zasadzie jest kontrast dla litery? Zwróć uwagę, że każda litera zbudowana jest z kilku linii. Różnica między najgrubszą a najcieńszą kreską to właśnie kontrast. Jeżeli kontrast między liniami jest zbyt duży, to przy zmniejszeniu drobne elementy przestają być w ogóle widoczne. Taki rodzaj fontu sprawdzi się zdecydowanie lepiej w nagłówkach niż w długich tekstach.
Wielkość fontu
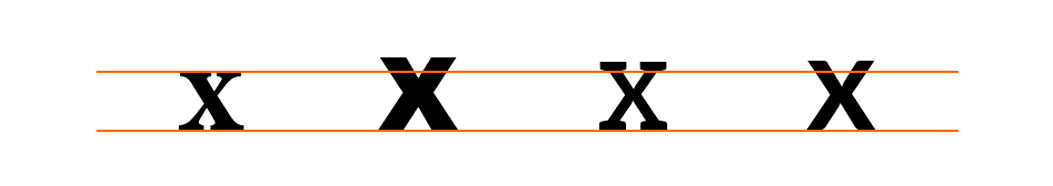
Wpisując tę frazę w wyszukiwarkę, większość stron podpowie Ci, że powinniśmy trzymać się skali w przedziale 15 – 25 pikseli w tekście pisanym. Zgadzam się z tym, dla bezpieczeństwa możemy założyć takie wielkości. Musimy jednak pamiętać, że każdy font ma inną wysokość „x” (wysokość małych liter, bez wydłużeń górnych i dolnych). A co za tym idzie, kroje mimo tego samego stopnia często mogą wydawać się różnej wielkości względem siebie. Jeżeli używasz fontu, który cechuje się dużą różnicą między wysokością x a górną linią liter, pamiętaj, że będzie trzeba go odpowiednio powiększyć.

Interlinia
Tutaj pojawia się moje ulubione słowo „to zależy”. Głównie od tego, jakiej długości jest wiersz, bo im dłuższy, tym większa interlinia. Najważniejsze jest to, aby czytelnik swobodnie mógł przejść z jednego wiersza do drugiego. Standardowa odległość, od której możemy zacząć to 120-145% wysokości kroju, jakiego używamy.
Justowanie
Tutaj krótko. W przypadku stron internetowych najlepiej sprawdza się układ chorągiewkowy. Justowanie tekstu może tworzyć duże przestrzenie międzywyrazowe, które będą wyglądały jak błąd w składzie. Nie rekomenduję takiego rozwiązania.
Czytelniku! Jak widzisz zasady typografii na monitorze, nie różnią się drastycznie od tych na papierze. Podczas projektowania strony, należy pamiętać o jej responsywności, co znacząco zmienia podejście do litery i tekstu. Wówczas na stronie znacznie mniej będzie długich tekstów, a ważną rolę odegra wyróżnienie nagłówków czy buttonów. Warto również pamiętać o unikaniu błędów typograficznych tj. wiszące spójniki czy podwójnych spacji.
Jako projektant graficzny (oraz użytkownik) uważam, że typografia to jeden z najważniejszych elementów naszego interfejsu. W końcu najlepsza typografia to taka, która spełnia swoje zadanie, czyli ułatwia płynne czytanie, wskazuje kierunek pozyskiwania informacji, ale nie narzuca się i nie dominuje.
Jeżeli będziesz kierował się tymi wartościami Twój odbiorca szybko i łatwo otrzyma informacje, których poszukuje.