Grafika w e-commerce: zrób to jak należy!
Intensywność i pęd życia powoduje, że coraz częściej korzystamy z łatwych i wygodnych rozwiązań, które pomogą zaoszczędzić nam czas (a często i pieniądze). Jednym z tych ułatwień są zakupy internetowe. Dostępność usług i produktów za jednym kliknięciem powoduje, że potencjalni klienci wolą spędzić kilkanaście minut przed ekranem komputera w zaciszu domowym, niż parę godzin w zatłoczonych centrach handlowych.
Popularność sklepów internetowych prowadzi do dużej konkurencji i walki o uwagę klienta. Zastanówmy się, co jako pierwsze przykuwa uwagę? Oczywiście, grafika! Dzięki przeprowadzonym badaniom wiemy, że prostota i intuicyjność pozwala zatrzymać klienta na dłużej oraz sprawia, że zakupy online stają się samą przyjemnością.
Grafika to coś więcej, niż harmonia kolorów i atrakcyjne zdjęcia (chociaż oczywiście też są bardzo ważne). To przede wszystkim podświadome sugestie i intuicyjna ścieżka zakupowa – oparta na badaniach User Experience – motywująca do sfinalizowania transakcji.
Nad czym warto skupić się, przygotowując projekt naszego sklepu?

1. Kupujemy oczami
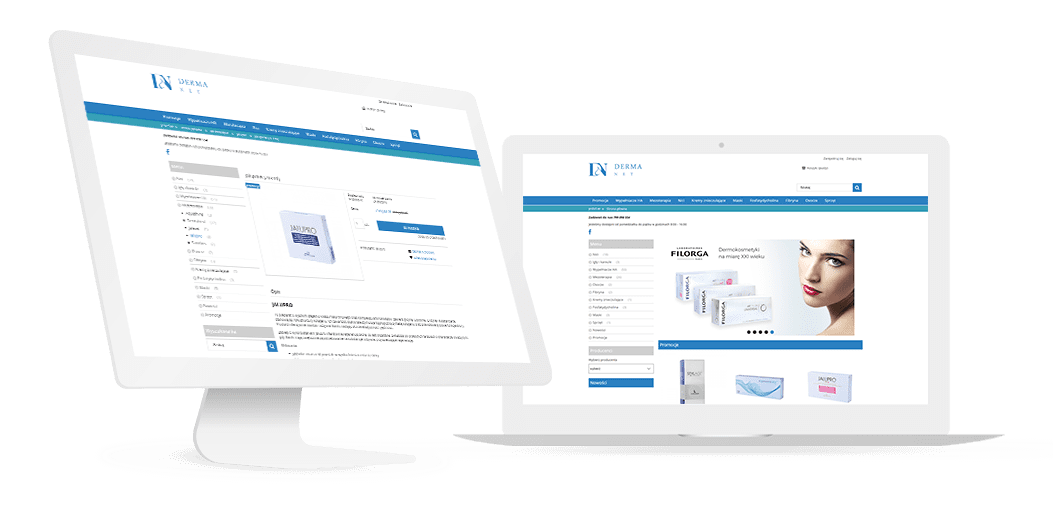
Zadbajmy o atrakcyjność, estetykę projektu oraz dopasowanie do branży i grupy docelowej. Śledźmy aktualne trendy. Moda wciąż się zmienia, warto więc regularnie odświeżać wygląd naszego sklepu. Jakość i wysoki standard strony wzbudza w kliencie poczucie bezpieczeństwa, warto zatem zlecić taki projekt profesjonalistom. Nawet najlepsze produkty w towarzystwie amatorskiej oprawy stracą na wartości.
2. Mniej znaczy więcej
Przesycenie strony internetowej wieloma informacjami jest nie na czasie. Im projekt jest bardziej przejrzysty i im mniej ozdobników odwraca uwagę od istotnych elementów, tym lepiej. Najkorzystniej postawić na minimalizm, a charakter sklepu podkreślić kolorami i atrakcyjnymi zdjęciami.
3. Zachęć klienta do zakupu
Na każdej stronie powinniśmy umieścić banery reklamowe zachęcające do działań wraz z hasłem typu „Call To Action”. DODAJ PRODUKT DO KOSZYKA, KUP TERAZ, SPRAWDŹ DOSTĘPNOŚĆ – zachęcą klienta do podjęcia działań zakupowych.
4. Unikaj zbyt dużego wyboru
Zbyt duża ilość produktów upakowanych na wielu podstronach, może paradoksalnie utrudnić wybór i doprowadzić do poczucia przytłoczenia. Jeśli nasz sklep ma w ofercie szeroką gamę asortymentu, pamiętajmy o odpowiednich kategoriach i filtrach, co znacznie skróci czas poszukiwania produktu.
5. Minimalistyczne przedstawienie produktów
Zdjęcia w ofercie powinny mieć wysoką jakość oraz być jasne i przejrzyste – to na ich podstawie oceniana jest jakość produktu. Stawiaj na jednolite i jasne tło oraz przyjmij zasadę, że dodatkowe elementy niewchodzące w komplet towaru są zbędne. Miejmy pewność, że w opisie produktu znajdują się wszystkie potrzebne informacje i są one czytelne.
7. Psychologia kolorów
Barwy mają swoje znaczenie. Kolory jaskrawe i intensywne niosą zupełnie inny przekaz niż odcienie stonowane i neutralne. Odbieranie kolorów może mieć również znaczenie psychologiczne. Konkretne kolory są kojarzone z odpowiednimi emocjami, np. czerwony to gniew, miłość, pasja; zielony – spokój, harmonia; niebieski – zaufanie, korzyści finansowe. Dopasuj gamę kolorystyczną do swojej oferty!
8. Punkty strategiczne
„Eye tracking” to system badający sposób przeglądania stron, polegający na analizie, na które elementy strony zwracamy uwagę w pierwszej kolejności. Istnieją dwa główne schematy – F i Z. W pierwszym przypadku wzrok odbiorców biegnie poziomo, zaczynając od góry, schodząc poniżej, następnie w kierunku pionowym w dół oraz wzdłuż lewej krawędzi – ruch ten przypomina literę F i jest popularny w przypadku stron zawierających dużo tekstu. Schemat Z polega na tym, że analiza strony rozpoczyna się od góry, następnie biegnie przez przekątną strony, kończąc na linii poziomej na dole. Informacje te są istotne w strategii planowania układu sklepu, tak aby maksymalnie zwiększyć wyniki sprzedaży.
9. Mobilność
Wersja responsywna na urządzenia mobilne jest we współczesnych czasach koniecznością. Coraz więcej użytkowników używa telefonów do przeglądania stron internetowych i robienia zakupów. Nasz sklep powinien automatycznie dostosowywać się do wyświetlacza telefonu, tabletu lub komputera.
Nie ma recepty na szablon idealnego sklepu internetowego. Każdy projekt powinien być planowany indywidualnie z uwzględnieniem potrzeb rynku i e-biznesu. Jedno jest pewne – przemyślana oprawa graficzna i mądry projekt interfejsu stanowi wielką część sukcesu naszej firmy.